How it started
Recently, I was asked to create a static site for the client (kind of landing page) in a really short time with the deadline approaching. The first thing I had to do was to choose a technology for that project. Of course, first what occurred to me was to make a website in plain HTML and CSS and add some JavaScript files if needed for the staff like subscribing for the newsletter or just performing some dynamic actions on the pages. One of the project requirements was a good SEO. During the research, I was coming across a lot of articles about better SEO by use of Next.js (Server Side Rendering in React) and GatsbyJS. I have heard a little about Gatsby known as a static page generator before but I decided to try this tool out.
First impression
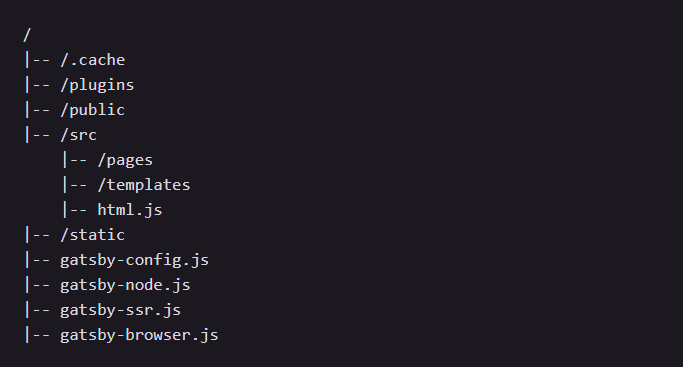
After installing Gatsby on my machine and creating a new project I got the project scaffold with all the required directories and files ready to start.

The cool thing is that you can just start adding new views by creating React components inside pages directory. Gatsby handles the routing under the hood, so you do not have to prepare all the routes like in create-react-app.
If some internal or external script or links are about to be added to head or body tags of our output index.html it can be done inside html.js file. We also have access to application internal cache files which are put inside .cache directory.
However, one of the most important and useful modules generated is gatsby-config.js. That file consists of Gatsby plugins that are node.js packages used for better modularizing and customizing Gatsby projects. It acts as a webpack-config.js in create-react-app. Plugins can be used for different purposes like support Google Analytics tools, compiling e.g. Sass files into the regular CSS or configure any third-party libraries for proper usage.
In my case, I used styled-components for creating and styling my UI. To make sure the library has server-side rendering support I was supposed to install gatsby-plugin-styled-components. The last step was to add it to the list of plugins in gatsby-config.js file.
const path = require('path')
module.exports = {
plugins: [
'gatsby-plugin-styled-components'
]
}
Server Side Rendering
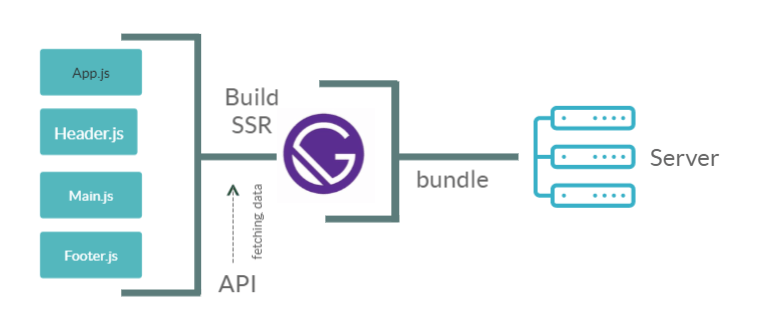
Regarding SEO, the first thing that should be explained is how Gatsby handles its files during the build process.

As we can see on the picture above Gatsby takes all the files and performs Server Side Rendering build. What does it exactly mean? Unlike for example Next.js which renders pages on the server and then sends them to the client, Gatsby does it during the build time. In other words, Gatsby prepares all the files that are supposed to be sent to the server. For instance, all the routes available in the application are set during the build process.

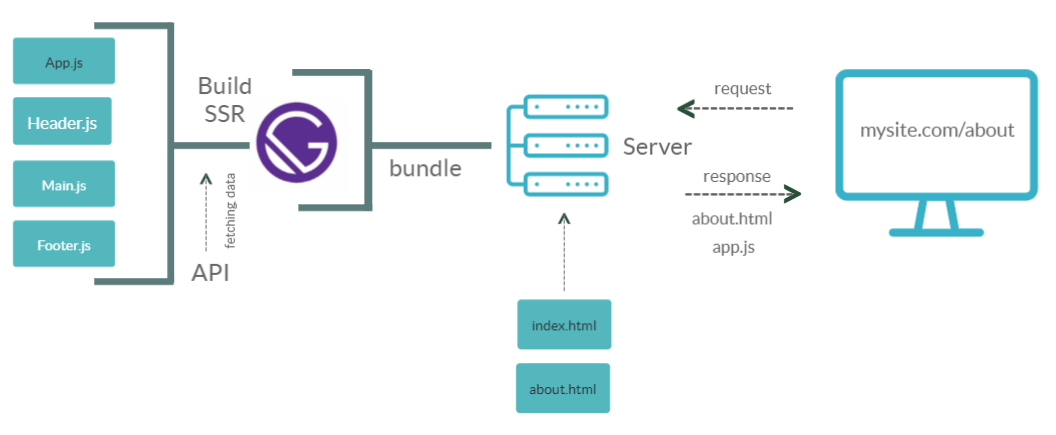
Suppose that we have our application hosted on the server. If we visit mysite.com/about, we get about.html rendered during the build time and corresponding JavaScript file adding reactivity for that page. The web browser does not do any additional work, because a desired html has been rendered and sent to the server before. What is more, if we want to fetch some data from the external API or CMS, it is also performed at the build time using GraphQL. So, after the server reads all the files it is impossible to fetch additional data from the CMS until we build our application with a new content. However, fetching data not related to CMS can be done directly by the JavaScript included in response using fetch or axios.
Because Gatsby pages are pre-rendered and sent to the server, the site content is immediately available for the search engine crawlers, so we get a better page indexing. There is a bunch of plugins enhancing the SEO on Gatsby pages available on npm.
When Gatsby is a good choice?
When we build a website with content that is not supposed to change very often, we can choose Gatsby for that purpose and we do not have to worry about scaling. On the other hand, Next.js is a better option when data is about to be changed more frequently.
Suppose, that we have an application with hundreds of pages. Every time data taken from the CMS change, it triggers auto build and deploy the project again. While using Gatsby, it may take so long. In comparison, Next.js can at all times dynamically request new data from the server.
If we, for example host our static Gatsby website on the S3 server, we get an access to the history of the website data. It can be really helpful if the current version includes some bugs and we want to deploy the latest stable version.
Conclusion
I don’t see Gatsby only as static page generator. I would rather name it as a progressive web application generator. Gatsby sites are optimized to be highly performant, have very good caching and indexing with a possibility of including reactivity to them. So, I can say it is nothing more than regular React application with some additional features.
I really like how fast you can start working with Gatsby with project configuration out of the box. I am sure I will choose Gatsby for any of my further projects.





